
Personal is a responsive free blogger template by Orthemes. 2 Columns could be used for personal blogs about trips, visits, adventures or personal notes. Enhanced pages with special typographic style. SEO optimized and much more awesome features.
Theme Documentation
1. Layout Preview

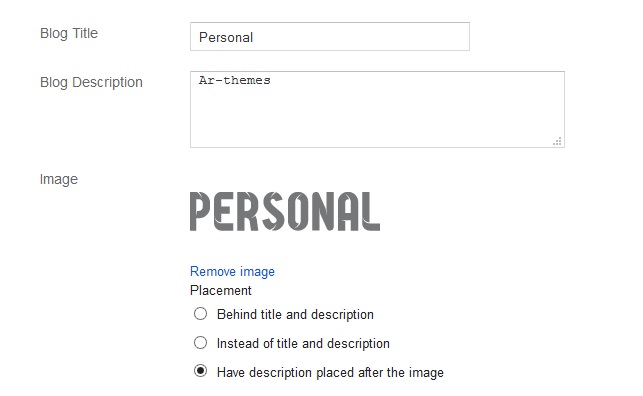
2. Header Logo
- Your logo uploaded should be
190px Widthand88px Height - Your description must be one small word just like
Ar-themes


- Don't forget to select
Have description placed after the image
3. Main Header Background

- To edit Background from your template click Edit HTML tab.
- Find the following words
<!-- Main Header Background --> - Beneath it change the image URL inside
src='......'with your image URL
<!-- Main Header Background --> <img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit9JSK0zyVUqW8pkmcDN9iDfXpRr7MO0tIgFSyRy-nBspgJgMqsKuCtXjzYjb2reBJSvbAiMwOt_nNlv3OUv8GFSWV4CuyRuvodSMiNBSAXjMdHDZtZsH1gXTSycpBLY8ytLisX_ypCgc/s1600/bg.jpg'/>
4. Posts Author Box

- To edit Posts Author Box from your template click Edit HTML tab.
- Find the following words
<!-- Posts Author Box -->. - Beneath it change the needed edits.
<!-- Posts Author Box --> <h4>Ar-themes</h4> <p>Proin quis tempus nulla. In sed velit dignissim, consequat est id, varius lorem. Suspendisse tristique quis justo atinterdum dignissim.</p>
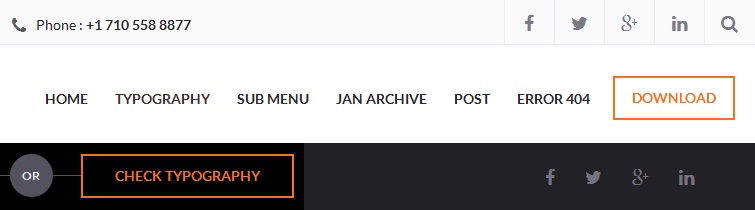
5. Other Notes

- To edit the following things from your template click Edit HTML tab.
- Find the following words respectively to edit the content
- - Top Phone Number find
<!-- Top Phone --> - - Top Social Icons find
<!-- Top Social Icons --> - - Main Navigation find
<!-- Main Navigation --> - - Call Out Link find
<!-- Call Out Link --> - - Footer Social Icons find
<!-- Footer Social Icons -->
- - Top Phone Number find
- Beneath it change the needed edits
6. Typography Codes
<b>Paragraph</b> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dolor quam, pretium eu placerat eu, semper et nunc. Nullam ut turpis dictum, luctus mi quis, luctus lorem. Nullam porttitor consectetur nunc in tempor. Cras vitae venenatis sem, at pretium arcu. Nulla hendrerit dui quis metus laoreet, eget blandit arcu cursus. Mauris in libero rutrum, consectetur velit vel, blandit neque. Ut sodales, eros id ornare blandit, nulla erat consequat arcu, ac pretium urna nunc nec sapien. </p> <hr> <h1>h1 Typography Title</h1> <h2>h2 Typography Title</h2> <h3>h3 Typography Title</h3> <h4>h4 Typography Title</h4> <h5>h5 Typography Title</h5> <h6>h6 Typography Title</h6> <hr> <b>Font Size</b> <span style="font-size: xx-small;">Font Size [font-size: xx-small;]</span><br> <span style="font-size: x-small;">Font Size [font-size: x-small;]</span><br> <span style="font-size: small;">Font Size [font-size: small;]</span><br> <span>Font Size Normal</span><br> <span style="font-size: large;">Font Size [font-size: large;]</span><br> <span style="font-size: x-large;">Font Size [font-size: x-large;]</span> <hr> <b>Unordered List</b> <ul> <li>Etiam nec tincidunt arcu</li> <li>vitae gravida nisi convallis</li> <li>Proin suscipit erat</li> <li>Titin cidunt vitae ex</li> <li>Praesent eget ante rhoncus</li> </ul> <hr> <b>Ordered List</b> <ol> <li>Titin cidunt vitae ex</li> <li>Praesent eget ante rhoncus</li> <li>vitae gravida nisi convallis</li> <li>Etiam nec tincidunt arcu</li> <li>Proin suscipit erat</li> </ol> <hr> <b>Block Quote</b> <blockquote> <p>Pellentesque sed imperdiet massa. Morbi eu neque sed nisi volutpat varius. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed non arcu non velit dapibus vehicula. Proin varius sollicitudin iaculis. Pellentesque feugiat sed augue quis condimentum</p> <cite>Ar-themes * Griddy</cite> </blockquote>